Deze handleiding gratis als PDF per mail ontvangen?
Geen tijd om dit artikel nu te lezen? Ontvang het volledige stappenplan als PDF in je mailbox. Zodat je hem later makkelijk terug kunt lezen.
Inleiding
Wat is conversie?
In dit hoofdstuk leggen we je uit wat conversie is en waarom je dit zou moeten meten. Door je conversie te verhogen bereik je met hetzelfde aantal bezoekers meer klanten en omzet. Hoe? Dat lees je hieronder.
Weet je al wat conversie is en wil je vooral weten hoe je het kan verhogen? Ga dan door naar hoofdstuk 2.
Wat betekent conversie?
Conversie betekent dat een bezoeker op je website jouw gewenste actie heeft uitgevoerd. Met conversie meet je dus het succes van een pagina.
“ Conversie is het aantal bezoekers die een gewenste actie uitvoeren. ”
Meestal wordt conversie in een percentage uitgedrukt. Stel dat de gewenste actie op een pagina het downloaden van een e-book is. Je hebt 100 bezoekers op een dag op de specifieke pagina. Van die 100 bezoekers hebben er 14 bezoekers het e-book gedownload. De pagina heeft dan een conversiepercentage van 14%.
Voorbeelden van gewenste acties:
- Het aanvragen van een weggever, zoals een e-book
- Inschrijven voor nieuwsbrief of webinar
- Het bekijken van een online training
- Blog delen op social media
- Formulier invullen
- Product afrekenen
3 dingen die je moet weten voordat je start met conversie verhogen. De video is uit 2016, maar nog steeds relevant 🙂
Waarom conversie meten?
Door je conversie te verhogen krijg je met hetzelfde aantal bezoekers meer resultaat: meer contact aanvragen, meer inschrijvingen voor je e-maillijst en meer klanten. Zonder een euro meer te besteden. Zeker met adverteren maakt het groot verschil uit wanneer je met dezelfde honderd euro 10 of 20 klanten behaalt.
Inzicht in data, zoals het conversiepercentage, is belangrijk omdat je daar vervolgens goed op kan sturen. Welke pagina’s presteren goed, welke presteren juist weer minder en waar ligt dit aan? Hoeveel mensen converteren via mobiel of juist een specifieke regio. Met deze data kun je vervolgens je website verbeteren, zodat de website gebruiksvriendelijker wordt, maar ook beter gaat converteren. Zo hoef je niet altijd te investeren in meer bezoekers, maar kun je dus ook kijken naar hoe je meer uit het huidig aantal bezoekers kunt halen.
Op sommige punten is het mogelijk om je conversie te verdubbelen of zelfs te verdrievoudigen, zoals we hebben gedaan voor ChemoCleanup. Zij adverteerde naar een pagina waar mensen met neuropathie een vragenlijst konden invullen. Voor ze bij ons kwam, had ChemoCleanup een conversie tussen 2% en 2,5%. Na een paar maanden hebben we het gebracht naar 6,85%. Dat scheelt drie keer zoveel geld!
Is aantal bezoekers niet belangrijker?
Vaak horen we van ondernemers dat ze graag meer bezoekers op de website willen. Maar wat als je morgen 10.000 bezoekers op je website krijgt? Wat gebeurt er dan? Gaan ze over tot actie of klikken ze weer weg?
Bij ons kun je een website analyse aanvragen, waarbij we naar de belangrijkste elementen op je website kijken die betrekking hebben op conversie.
Meer bezoekers is niet per se beter: als bezoekers gelijk wegklikken, dan heb je er niets aan. Wanneer je een positieve conversie hebt, behaal je resultaat met je website. Ook wanneer je weinig bezoekers hebt!
Stap 1 is zorgen voor een positieve conversie.
Stap 2 is zorgen voor meer bezoekers.
Meer bezoekers zonder conversie is dweilen met de kraan open!
De drie groepen bezoekers
Het is helaas niet mogelijk om 100% conversie te behalen. Zelfs niet wanneer je een perfecte website hebt en zelfs niet wanneer je op hele specifieke groepen adverteert. Dit komt doordat er drie groepen bezoekers zijn:

Nee's
Er zijn altijd bezoekers die niet tot conversie overgaan. Denk aan bezoekers die geen potentiële klanten zijn, bezoekers die je product/dienst niet kunnen betalen of bezoekers die gewoon even een kijkje komen nemen.
Ja's
Tegelijkertijd is er ook altijd een hele kleine groep die wél de gewenste actie nemen, zoals een product kopen. Ondanks dat de website niet geoptimaliseerd en gebruiksvriendelijk is. Deze groep heeft namelijk een hoge commitment om het doel te behalen.
Voorbeeld in de praktijk: Concertbezoek Lady Gaga
Ik wilde bijvoorbeeld graag naar een concert van Lady Gaga. Toen ze in Duitsland een concert ging geven wilde ik meteen een ticket kopen. Bij het kopen van tickets voor concerten wordt jouw ticket slechts 15 minuten bewaard. Maar het afrekenproces van de website werkte helemaal niet gebruiksvriendelijk: formulieren gaven telkens fouten en het betalen wilde ook niet lukken. Bovendien waren de teksten in het Duits, dus ik begreep er vrij weinig van. En ondertussen was de tijd bijna om.. stress! Een groot gedeelte van de bezoekers zullen op dat moment afhaken. In dit geval was dit bij mij niet zo en ben ik ondanks dit alles toch doorgegaan, omdat ik het graag wilde. Dit is een voorbeeld waarbij het conversiepercentage allicht nog hoger had kunnen zijn, als alles beter was ingericht op deze site.

Misschiens
De laatste en grootste groep zijn mensen die misschien de gewenste actie op de pagina gaan uitvoeren. Ze overwegen het, maar twijfelen nog. Voor deze groep is het verhogen van je conversie van essentieel belang! Een conversie hoeft dus niet altijd een direct koop-actie of offerte aanvraag zijn, maar kan ook een micro-conversie zijn zoals het downloaden van een brochure of het laten inschrijven voor de nieuwsbrief.
In essentie help je mensen om een beslissing te maken door twijfel en keuzestress weg te halen. Dat doen we door het vertrouwen bij de bezoeker te vergroten. Het vertrouwen in jou, jouw bedrijf en jouw product/dienst. Hoe je dit doet, vertellen we je later in dit artikel.
Ook binnen deze groep heb je gradaties: sommige bezoekers hebben nog maar één kleine vraag om zijn/haar beslissing te kunnen maken. De andere hebben nog zoveel veel bezwaren, dat ze naar een ‘nee’ neigen. Houd er dus rekening mee dat je niet iedereen van een ‘misschien’ naar een ‘ja’ kunt brengen!
Deze handleiding gratis als PDF per mail ontvangen?
Geen tijd om dit artikel nu te lezen? Ontvang het volledige stappenplan als PDF in je mailbox. Zodat je hem later makkelijk terug kunt lezen.
Hoofdstuk 2
Wat is een normale conversie?
In dit hoofdstuk vertellen we vanaf welke percentages je blij kunt zijn met jouw conversies. We geven je daarnaast handige tips hoe jij jouw conversie kan verhogen op een inschrijfpagina.
Gemiddelde conversie cijfers
Een veelvoorkomende vraag is: “wat is een normale/goede conversiepercentage voor mijn pagina?”. Het echte antwoord is: dat is er niet. Het conversiepercentage is afhankelijk van veel verschillende factoren, zoals het type gewenste actie, de pagina, je verdienmodel, welk dagdeel / seizoen de pagina bezocht wordt, de indeling van de pagina, de teksten, het design, de customer journey etc. Al deze factoren hebben invloed op de conversie.
“ Het conversiepercentage is afhankelijk van 1001 factoren. ”
Je hebt een goede conversie wanneer je aan het einde van de reis van bezoeker naar klant winst overhoudt. Als je niet adverteert, is het simpel. Levert je website klanten op, dan zit je goed.
Als je wél adverteert betaal je voor bezoekers en zul je moeten uitrekenen wat je aan het einde overhoudt. Elke business heeft een andere prijs, winstmarge, advertentiekosten etc. Dat maakt een “goede” conversie voor iedereen anders. Hiervoor moet je dus kunnen inschatten wat een conversie jou mag kosten (de CPA), wat weer afhankelijk is van de gemiddelde orderwaarde en soms de “customer lifetime value” (hoe lang blijft iemand klant).
Warme en koude bezoekers
Naast alle bedrijfsspecifieke factoren is er een ander belangrijke factor wat veel invloed heeft op de conversie van de pagina: het vertrouwen van de bezoeker. Je vraagt namelijk wat van je bezoeker: zijn/haar tijd, persoonlijke gegevens en/of geld. Iemand die jou (en je bedrijf) nog niet kent, zal minder snel zomaar geld geven (koude bezoeker). Afhankelijk van hoeveel risico diegene durft te nemen. Naarmate de bezoeker je meer kent en vertrouwt (warmer wordt), zal hij/zij sneller overgaan tot conversie. In een eerste kennismaking zal er in veel gevallen geen conversie plaatsvinden, maar als je vervolgens nog eens op het pad komt dan neemt de kans op een conversie alweer toe.
Toch antwoord op de vraag "wat is een normale conversie?"
We kunnen ons voorstellen dat het fijn is om te weten of je op de juiste weg zit en welke benchmark er wordt gehanteerd. Daarom vind je hieronder per pagina wat cijfers om je inzicht te geven in wat veelvoorkomende conversies zijn.
De opt-in pagina
Een opt-in pagina is een pagina waarbij het doel is dat de bezoeker zijn e-mailadres achterlaat. Hier geef je je gratis weggever voor terug, zoals een e-book of training.
Met onze inschrijfpagina voor een gratis online training hebben we gemiddeld een conversiepercentage van 28,8%. Dit is het gemiddelde van het hele jaar waarbij de bezoekers komen vanuit Facebook advertenties (koud verkeer). De conversies lopen uiteen van 10% tot 42% per week.
4 tips voor een hogere conversie bij een inschrijfpagina
Wees specifiek
Wees specifiek in je communicatie voor wie jouw wegever is en wat ze ontvangen. Hoe specifieker, hoe beter. Zorg voor duidelijke call to actions op de juiste plek.
Maak het aantrekkelijk
Maak je weggever visueel aantrekkelijk met een plaatje of video. Dat geeft je bezoeker het gevoel dat hij/zij iets "echts" krijgt.
Haal afleiding weg
Haal alle afleiding weg van de pagina. Geen linkjes naar andere pagina's en websites. Geen social media knoppen. Geen menu.
Gebruik vriendelijke formulieren
Zorg voor gebruiksvriendelijke formulieren. Zorg dat het werkt en vraag zo min mogelijk informatie van je bezoeker.
Bekijk de 4 tips voor meer inschrijvingen voor je weggever!
Afrekenpagina
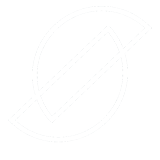
Uit onderzoek blijkt dat ongeveer 70% van de bezoekers de winkelmand verlaten. Kun je het voorstellen? Zoveel moeite gedaan om iemand een product/dienst af te laten nemen, haakt er 7 van de 10 mensen op het laatste moment af! Om deze reden hebben we alle afrekenpagina’s geoptimaliseerd zodat dit SYS members niet overkomt.
Maar eerlijk is eerlijk: zelfs met een geoptimaliseerde afrekenpagina klikken potentiële klanten nog steeds weg, terwijl ze net de beslissing hebben gemaakt om een product af te rekenen. De meest voorkomende reden, blijkt uit het onderzoek, is dat er onverwachts meer kosten bijkomt kijken. Denk aan BTW en verzendkosten. Maar ook door redenen, zoals: het verplicht aanmaken van een account, ellenlange en onvriendelijke formulieren, foutmeldingen en het nodig hebben van een card-reader haken bezoekers af. Zorg dat deze drempel wordt verlaagd, door bijvoorbeeld het betalen na levering mogelijk te maken of echt de minimale gegevens bij de bezoeker op te vragen.
De conversie van onze afrekenpagina voor het product SYS is gemiddeld 57%. Dit is bijna twee keer zo goed als de gemiddelde afrekenpagina!

Deze handleiding gratis als PDF per mail ontvangen?
Geen tijd om dit artikel nu te lezen? Ontvang het volledige stappenplan als PDF in je mailbox. Zodat je hem later makkelijk terug kunt lezen.
Hoofdstuk 3
De 5 stappen voor conversie optimalisatie
In dit hoofdstuk gaan we in op de Optimazation Hierarchy. Een enorm handig schema om te ontdekken hoe je het beste jouw website kan optimaliseren.
De 5 stappen voor conversie optimalisatie
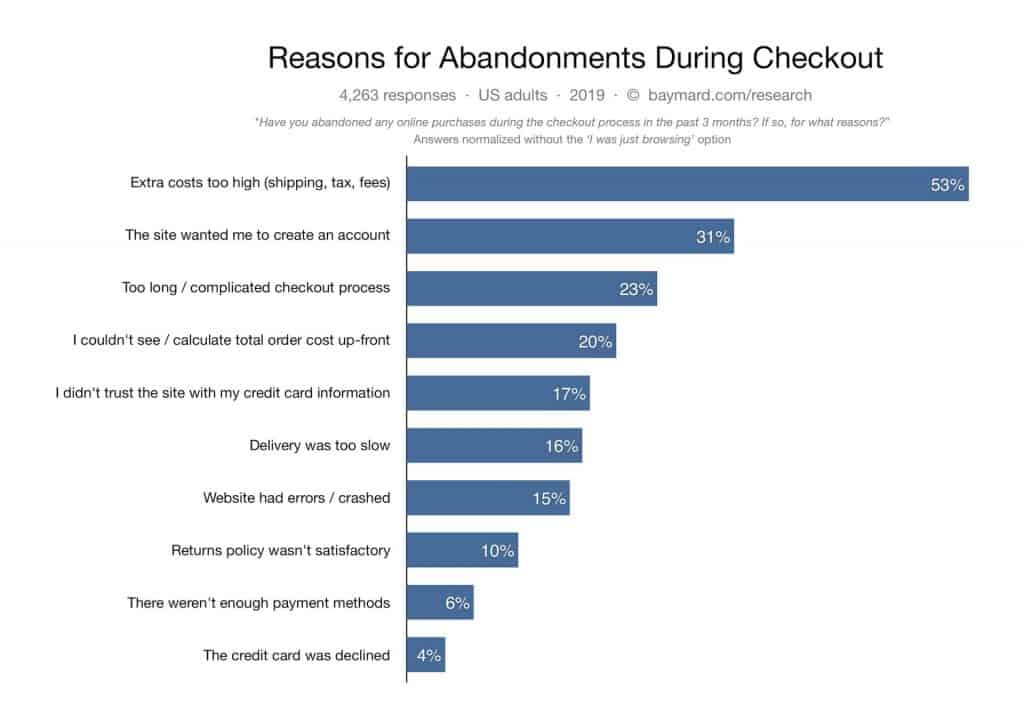
Aangezien conversie van vele factoren afhangt, is het goed om bij het belangrijkste te starten. Bryan Eisenberg heeft hiervoor een handig schema gemaakt: de Optimization Hierarchy. Je kunt de piramide lezen net zoals de piramide van Maslov. Je begint onderaan en werkt stap voor stap naar boven om je website te optimaliseren. Het heeft geen nut om bijvoorbeeld de kleur van een knop te veranderen, wanneer de knop zelf niet werkt.
Welke laag verhoogt het meeste de conversie?
Volgens Eisenberg wordt je conversie hoger naarmate je hoger in de piramide komt. Daar ben ik het niet mee eens. Je zult sneller resultaten zien met aanpassingen onderin de piramide. Als voorbeeld: als je website offline is, heb je per definitie geen conversie. Dat oplossen heeft een groter effect dan het aanpassen van teksten. De effecten van optimalisaties hoger in de piramide zijn relatief klein, maar zeker effectief.

De 5 lagen van de piramide
Hieronder staat kort uitgelegd waar elke laag van de piramide uit bestaat. In de komende hoofdstukken leggen we uit hoe je je conversie verhoogt aan de hand van elk onderdeel. Van beneden naar boven:
Functioneel
Werkt de website? Dit zijn voornamelijk technische onderdelen.
Toegankelijk
Is de website te bekijken en gebruiken door iedereen die dat wilt?
Bruikbaar
Is het gebruik van de website duidelijk voor de bezoekers?
Intuïtief
Is de reis van bezoeker naar klant logisch?
Beïnvloedbaar
Wordt de bezoeker ook daadwerkelijk een klant?
De eerste drie hoofdstukken zijn voornamelijk technische onderdelen. Wil je direct aan de slag met inhoudelijke tips voor jouw pagina’s op je website? Lees dan vooral hoofdstukken 7 (Intuïtief) en 8 (Beïnvloedbaar). Dat levert je de meeste conversie op!
Hoofdstuk 4
Stap 1: een functionele website
De eerste stap is het ervoor zorgen dat de website functioneel is. Simpel gezegd: werkt de website? Als het goed is, regelt jouw host / webbouwer / platform de meeste onderdelen hiervan. Zorg ervoor dat je een goed partij hebt voor de techniek. Het is belangrijk dat dit onderdeel 100% op orde is.
Een website wat gewoon werkt
De eerste stap is het ervoor zorgen dat de website functioneel is. Simpel gezegd: werkt de website? Als het goed is, regelt jouw host / webbouwer / platform de meeste onderdelen hiervan. Zorg ervoor dat je een goed partij hebt voor de techniek. Het is belangrijk dat dit onderdeel 100% op orde is.
Offline tijd
Vanzelfsprekend is het nodig dat je website online staat. Het is schadelijk voor de reputatie van je bedrijf wanneer je website vaak tijdelijk offline is. Je loopt potentiële klanten mis en ook de loyaliteit van je huidige klanten daalt.
Tegenwoordig is het bijna niet te voorkomen dat een website offline gaat. Bijvoorbeeld doordat er in korte tijd veel nep verkeer naar één specifieke website wordt verstuurd. Dit soort nep verkeer kan zelfs door een tiener vanuit zijn/haar zolderkamer eenvoudig besteld worden. Ook grote partijen, zoals Mastercard en DigiD, gaan hierdoor offline.
Zorg dat je website bij een betrouwbare partij staat die dit soort dingen goed heeft geregeld. Via deze website kun je checken of jouw website op dit moment online of offline staat.
Veiligheid
Ook veiligheid is een essentieel onderdeel. Vaak wordt dit pas achteraf beseft. Op het moment dat er allerlei plaatjes en linkjes naar casino bedrijven op je website staan, dan is je website gehackt. Er valt dan niks meer aan te redden. Hieronder een paar tips om dit te voorkomen.
Updates
Ook het bijhouden van de updates van alle technische tools op je website is belangrijk om je website veilig te houden. Gebruik ook alleen veilige plugins! Doe je dit niet, dan is de kans reëel dat je website gehackt wordt.
SSL certificaat
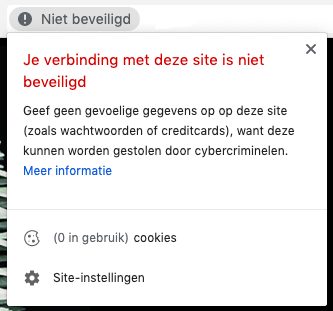
Kort gezegd zorgt een SSL certificaat voor een veilige verbinding. Gegevens worden versleuteld zodat het niet ‘afgeluisterd’ kan worden. Of een website een SSL certificaat heeft, is gemakkelijk te zien aan het (groene) slotje naast de URL.
Google geeft waarschuwingen aan bezoekers op websites die geen SSL certificaat hebben. Je ziet dan ofwel een rode slot of een melding dat “de website niet veilig” is. Dit schrikt bezoekers af. Ze kopen geen producten en nemen geen contact op, doordat hun persoonlijke gegevens niet veilig zijn. Dit is niet goed voor het imago van je bedrijf! Daarnaast scoor je minder hoog in Google met een onveilige website.

Formulieren
Het komt helaas regelmatig voor dat bezoekers geïrriteerd raken bij het invullen van een formulier. En geïrriteerde bezoekers klikken weg. Er zijn een aantal factoren wat voor frustratie zorgt.
Bijvoorbeeld wanneer je een formulier helemaal invult, op versturen klikt en erachter komt dat je alles opnieuw moet invullen. Zorg ervoor dat je de gegevens onthoudt en netjes aangeeft welk onderdeel niet goed is ingevuld. Vertel dit op een nette, positieve manier en geef aan hoe het wel hoort. Moet een datum bijvoorbeeld als ‘Dag/Maand/Jaar’? Vertel je bezoeker dit dan van tevoren!
“ Hoe minder informatie je vraagt, hoe meer conversies je krijgt. ”
Hoe minder informatie je vraagt van je bezoeker, hoe beter. Voor een nieuwsbrief inschrijving heb je geen geboortedatum nodig. Vraag dit dus ook niet. Hoe meer je van hem/haar vraagt, hoe meer drempels je neerzet om zijn/haar gegevens achter te laten aan jou.
Op de website van Frecious geven ze 10% korting op de volgende bestelling wanneer je je inschrijft voor hun nieuwsbrief. Ik schreef mij in en kreeg de melding dat ik ingeschreven was. Even later keek ik in mijn mailbox, maar ik had niets ontvangen! Ook niet in spam. Ik verwachtte direct een email met een kortingsbon, maar mijn verwachting klopte niet met de realiteit. Zorg er dus voor dat je jouw bezoeker vertelt wanneer ze wat mogen verwachten.

Daarnaast is het ook belangrijk om je bezoeker feedback te geven na zijn/haar actie. Is het formulier ingevuld en is hij/zij daarmee op een nieuwsbrief ingeschreven? Heeft hij/zij een product succesvol afgerekend? Geef deze bevestiging meteen terug. Dat kan met een simpele tekst of op een bedank pagina.
Onjuiste links
Uiteraard kun je geen conversie krijgen (of verhogen) als je bezoeker op een pagina terecht komt die niet (meer) bestaat. En dat gebeurt vaker dan je wellicht verwacht. Denk aan: een pagina of blog die verwijderd is, maar er nog wel linkjes naartoe gaan op andere pagina’s of op social media. Een pagina waarvan de naam (en dus url) is aangepast. Of een bezoeker die een typefoutje maakt in de url.
Je bezoeker komt uit op de zogeheten 404 -pagina. Bij de standaard gegenereerde pagina die de bezoeker ziet valt er niks te doen, anders dan wegklikken. Gelukkig kan je deze pagina ook zelf maken. Het is dan belangrijk dat je vertelt wat er mis is gegaan en dat je de bezoeker een uitweg aanbiedt. Zodat ze weer verder surfen op jouw website.
Airbnb gebruikt humor voor de 404-pagina en geeft de bezoeker andere links om verder te navigeren.
Snelheid van de website
Bezoekers hebben steeds minder geduld. Dat maakt de snelheid van de website ook een belangrijk onderdeel voor het verhogen van de conversie. Een aantal factoren die hier invloed op hebben zijn: de hosting en de code waarmee de website geprogrammeerd is (hoe schoon die is). Grote afbeeldingen en video’s vertragen ook de laadsnelheid. Afbeeldingen kun je met tools verkleinen en video’s kun je het beste extern plaatsen, zoals op YouTube of Vimeo.
Hoofdstuk 5
Stap 2: een toegankelijke website
In dit hoofdstuk vertellen we waar je rekening moet houden om je website toegankelijk te maken voor elke bezoeker. Ook dit zorgt ervoor dat je niet onnodig conversie misloopt. Dit gedeelte wordt ook nog een redelijk technisch verhaal. Denk bijvoorbeeld aan dat je website toegankelijk is op alle apparaten en browsers.
Wil je direct aan de slag met inhoudelijke tips voor je website? Ga dan door naar het volgende hoofdstuk!
Een website wat te gebruiken is
Dit gedeelte van de piramide gaat over de vraag of jouw website toegankelijk is voor iedereen die het wilt bekijken. Dit zijn weer enkele technische onderdelen, maar zeker belangrijk om goed op orde te hebben! Wanneer een bezoeker op je website komt en het werkt niet, dan geeft hij niet de schuld aan zijn/haar eigen browser of besturingssysteem… Maar wél aan de website!
Juiste medium voor jouw doelgroep
Het is handig om na te gaan wie er allemaal gebruik zou willen maken van jouw website. Houd vooral rekening met jouw doelgroep. Werk je bijvoorbeeld veel met mensen die slechthorend zijn? Dan heeft een video op je website geen nut.
Is jouw doelgroep 65+, vraag jezelf dan af of een website relevant is. Wie bekijkt de website? De 65+er zelf of zijn/haar dochter of zoon? Deze voorbeelden spreken redelijk voor zich.
Maar bedenk bijvoorbeeld ook dat je website voor mensen die geen kleur zien er anders uit ziet. Houdt daar dus ook rekening mee bij het maken van jouw huisstijl. Check vooral met deze tool hoe je website er voor hen uitziet.

Browsers en besturingssystemen
Er zijn honderden apparaten met verschillende browsers en besturingssystemen (bijv Windows en Apple). Het is dus nodig dat jouw website zich aanpast aan deze apparaten. Onze tip is om hier wel rekening mee te houden, maar vooral te focussen op de meestvoorkomende en meestgebruikte browsers: Chrome, Firefox en Safari.
Dit doe je door een goede partij te kiezen voor de software van je website. Maak je bijvoorbeeld gebruik van Wordpress met een thema? Kijk dan goed hoe vaak zij werken aan het bijhouden ervan en hoelang het bedrijf al bestaat.
Zorg voor een mobiel vriendelijke website
Tegenwoordig gebruiken we steeds meer en vaker onze mobiele telefoons. Waar in 2012 slechts 40% van de Nederlandse bevolking een smartphone gebruikte om te internetten, is dat in 2019 al meer dan 80%. Dat betekent dat steeds meer bezoekers jouw website bekijken op zijn/haar telefoon.
Dit jaar is van al het verkeer op onze website 56% op mobiele telefoons geweest, 40% via de computer en slechts 2,5% op tablets. Het is dus van essentieel belang om ervoor te zorgen dat de website toegankelijk is op telefoons, anders loop je veel potentiële klanten mis.
Ook om vindbaar te zijn in Google is het nodig om een mobiel vriendelijke website te hebben. Google toont sinds een aantal jaar geen websites meer in de zoekresultaten die niet mobiel vriendelijk zijn. Daarnaast is de visie van Google om mobile first te denken: in de eerste instantie je website goed op orde hebben voor de mobiele weergave, dan pas voor de computer.

Wat is een mobile responsiveness?
Mobile responsivess betekent dat jouw website zich aanpast aan het apparaat en schermformaat dat je bezoeker gebruikt. Dit gebeurt meteen. Wanneer een bezoeker op zijn laptop zijn browser verkleint, verschuift de website mee.
Daarnaast heb je ook mobile adaptive. Dat betekent dat de elementen op je website zich niet alleen mee aanpassen aan het schermformaat, maar dat je ook invloed hebt op wat je wel en niet wilt laten zien. Je kunt dus elementen weghalen op de mobiele weergave en teksten groter / kleiner maken.
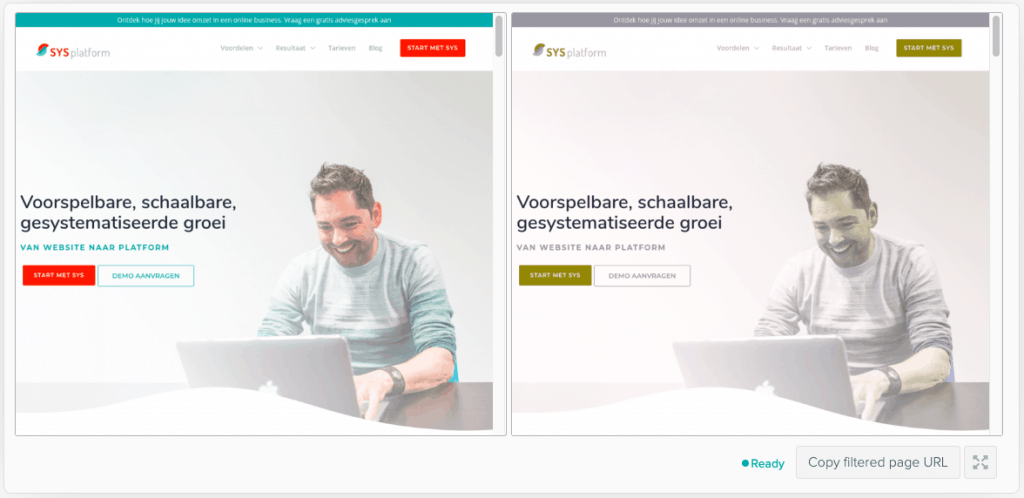
Op SYS Platform zijn de pagina’s die je maakt standaard mobile responsive. Daarnaast kun je je website voor de mobiele en tablet weergave ook helemaal aanpassen hoe jij dat wilt. Je ziet meteen hoe de pagina eruit ziet op het apparaat, zodat je website op alle apparaten bezoekers vriendelijk is!
Hoofdstuk 6
Stap 3: een bruikbare website
Conversie verhogen doe je door frustratie en keuzestress te voorkomen bij de bezoekers. Een manier om dit te doen, is om te zorgen voor een bruikbare website.
Een website die logisch te gebruiken is
De derde stap en laag van de piramide gaat over de bruikbaarheid van de website. Moet de bezoeker nadenken over hoe hij/zij je website hoort te gebruiken? Waar wel en niet op te klikken? Hoe en waar de informatie te vinden die hij/zij wilt?
Laatst schaften we een nieuwe koffiemachine aan. Ik pakte de machine uit de doos. Het piepschuim dat om het apparaat heen zat, valt samen met een gebruiksaanwijzing op de grond. Ik stop de stekker in het stopcontact en vul de machine met water. Koffie cup erin, kopje onder de machine en de machine aanzetten…
Maar waar is de aan knop nu? Aan alle kanten van de machine voel ik met mijn hand op zoek naar de aan-knop. “Normaalgesproken zit de aan knop toch aan de zijkant?! 😯 “, roep ik gefrustreerd door de kamer naar Maarten. Vele pogingen en minuten later kom ik erachter dat je allebei de knopjes voor het maken van koffie moet indrukken om de machine aan te schakelen. Niet heel logisch.

Dit is een mooi voorbeeld. Bijna niemand leest de handleiding. Het moet gewoon meteen duidelijk zijn.
Er zijn een aantal ‘ongeschreven regels’ waar je website aan moet voldoen. Wanneer je deze elementen aanpast, creëer je verwarring bij je bezoekers. Als dat gebeurt, dan zal hij niet lang de tijd nemen om uit te zoeken hoe het bij jouw website wel zit. Maar zal hij wegklikken en naar een andere website toegaan.
Maak daarom gebruik van onderstaande ‘ongeschreven regels’ zodat je een standaard website maakt. Die natuurlijk nog gewoon uniek en persoonlijk is.
" Wanneer een website niet binnen een fractie van een seconde duidelijk is, neemt de kans dat je bezoeker afhaakt exponentieel toe. "
De ongeschreven website regels
Mensen houden in essentie niet van veranderingen en onverwachte dingen. Dat zorgt voor verlies van controle en onzekerheid. Daarnaast kost het de bezoeker ook denkkracht en energie om uit te vogelen hoe jouw website werkt. Nog voordat hij kan gaan zoeken en lezen naar de informatie die hij eigenlijk wilt.
Logo van de website links bovenin
De enige uitzondering is dat het logo gecentreerd boven in het midden van de website staat. Het logo is een van de eerste elementen waar een bezoeker naar kijkt.
Klikbaar logo
Het logo van de website moet ook altijd klikbaar zijn. Wanneer er op het logo geklikt wordt, wordt de bezoeker terug naar de homepagina gebracht.
Plaats van het menu
Het menu staat altijd aan de rechterkant van het logo. Belangrijk is dat het menu goed opvalt zodat het makkelijk te vinden is. Wanneer het logo van de website gecentreerd is, kan het menu ook onder het logo staan.
Adresgegevens in de footer
Plaats de adresgegevens van je bedrijf helemaal onderin de website in de zogenaamde footer. Naast je adres kun je daar ook eventueel je KvK- en telefoonnummer kwijt.
Klikbare teksten en knoppen
Maak het duidelijk voor je bezoeker wanneer een stuk tekst klikbaar is. Doe dit door de tekst ofwel onderstreept of een andere kleur te geven. Geef knoppen ook een opvallende kleur en laat weten wat er gebeurd als er op geklikt wordt.
Standaard in gebruik, uniek in inhoud
Wellicht wil je een persoonlijke en unieke website. Een site die er niet uitziet zoals alle andere websites. Want jij bent anders dan alle andere ondernemers, dus ook de website moet anders zijn. Dan ben je niet de enige. Dit is iets wat we vaak te horen krijgen van ondernemers die een website willen gaan opzetten. Het mag niet te veel lijken op wat andere al hebben. Het liefst totaal anders.
Maar dat de indeling van de website standaard is, betekent niet meteen dat hij niet uniek mag zijn. Door middel van de branding van de website kun je deze persoonlijk maken. Denk aan lettertype, kleurgebruik en de foto’s die je op de website plaatst. Deze punten bepalen voor een groot gedeelte al de sfeer van de website. Hiermee kun je jezelf helemaal onderscheiden van anderen zonder dat het frustratie oplevert bij de gebruikers.
Hoofdstuk 7
Stap 4: een intuïtieve website
Alle techniek staat nu goed. We hebben een toegankelijke website. Het is nu tijd om te kijken naar de inhoud van de website!
Een website waar ik op de juiste plek ben
In deze fase is het de bedoeling om de ervaring van de bezoeker zo fijn mogelijk te maken. Daarnaast beantwoord je alle vragen en bezwaren die een bezoeker (potentiële klant) heeft, waarmee je het vertrouwen vergroot.
In essentie wil je jouw bezoekers helpen om de juiste beslissing te maken. Dit doe je onder andere door keuzestress te verwijderen, het vertrouwen te vergroten en bezwaren weg te nemen.
Wat is het doel van de pagina?
Naast het stellen van een doel voor je website, is het ook goed om dit te doen voor elke pagina. Elke type pagina heeft namelijk één doel. Richt deze pagina zo in om ervoor te zorgen dat je bezoeker de acte uitvoert die jij wilt dat hij/zij doet. Hoe beter jij de pagina indeelt en inricht om het doel te behalen, hoe hoger je conversie zal zijn.
Homepagina
Het doel van de homepagina is om je bezoeker naar de juiste plek te leiden. Is hij op de juiste website? Zo ja, waar moet hij nu verder klikken?
Inschrijfpagina
Bij een inschrijfpagina wil je dat de bezoeker zich inschrijft en zijn e-mailadres achterlaat. Dat kan bijvoorbeeld voor een nieuwsbrief of weggever zijn.
Verkooppagina
De bezoeker maakt hier de keuze of dit product wel/niet voor hem is. En of hij het wel of niet koopt. De verkooppagina helpt hem deze beslissing te maken.
Afrekenpagina
Het doel van de afrekenpagina is dat de potentiele klant zijn bestelling afmaakt. De beslissing om het te kopen is al gemaakt, maar er kunnen nog bezwaren zijn waardoor hij afhaakt.
Over ons pagina
Deze pagina is bedoeld om de bezoeker jou en jouw bedrijf beter te leren kennen. Vertel hier meer over je kernwaarden en jouw verhaal. Plaats er ook een volgende stap voor je bezoeker.
Bedank pagina
Het doel van deze pagina om je bezoeker een bevestiging te geven na een aankoop of inschrijving. Echter kun je hier nog meer resultaat uit halen door vervolgstappen te geven aan je bezoeker.
" Hoe beter de pagina ingericht is om het doel te behalen, hoe hoger je conversie is. "
Beantwoord direct deze vragen
Stel: een bezoeker komt via Google op jouw website terecht. Het enige waar de bezoeker op dat moment om geeft is: “Biedt deze website de oplossing voor mijn probleem?” Hij wilt zijn probleem zo snel mogelijk hebben opgelost.
We komen soms nog websites tegen waar “WELKOM OP DEZE WEBSITE” staat. Dat is zo zonde, want het voegt niets toe voor de bezoeker. Het is niet alsof hij niet welkom was. Daarnaast beslist een bezoeker binnen 3 seconden of hij blijft of weggaat. Benut deze ruimte liever om de volgende drie vragen te beantwoorden.
Wat is het?
Beschrijf in één tot drie woorden wat je doet. Waar help je jouw ideale klant mee?
Voor wie is het?
Voor wie doe je wat je doet? Benoem hier kort je ideale klant in twee woorden.
Waarom bij dit bedrijf?
Waarom neemt iemand jouw oplossing? Benoem het resultaat dat iemand ervaart met jouw oplossing.
De antwoorden op deze vragen hoeven niet per se in tekst beantwoord te worden. Dit kan ook overkomen op foto’s. Zorg er wel voor dat dit direct zichtbaar is, voordat een bezoeker moet scrollen.
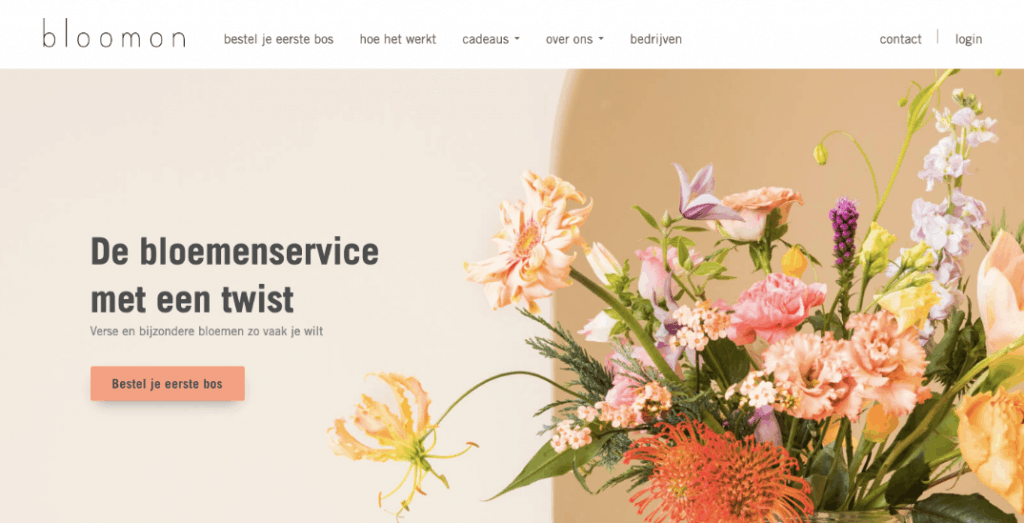
Voorbeeld Bloomon.nl
Wat? Bloemen versturen
Wie? Voor wie jij bloemen wilt versturen
Waarom? Verse bloemen zo vaak je wilt
Help je bezoekers met lezen
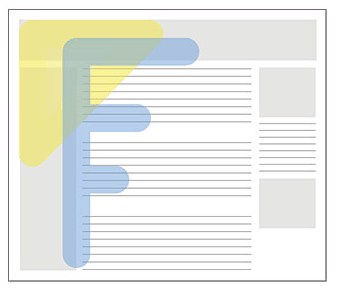
Ook wanneer je de website helemaal schrijft voor je ideale klant, leest niet iedereen alles. Je moet de bezoeker helpen om snel te vinden wat hij zoekt. Uit onderzoek blijkt dat bezoekers onder andere in een F-patroon lezen:
- Eerst lezen ze de titels en de eerste regels tekst (horizontaal dus).
- Dan springen ze een stukje lager in de pagina. Ook hier lezen ze een aantal zinnen.
- Als laatst, scrollen ze verder naar beneden op de pagina. Hier neemt de aandacht steeds meer af.
Dit patroon ontstaat meestal bij pagina’s met veel tekst, zoals blog artikelen. Er zijn een aantal tips om te ervoor te zorgen dat bezoekers de boodschap van jouw teksten meekrijgen zonder dat ze alles hoeven te lezen.
Tips om pagina's leesbaarder te maken
Optimaliseer pagina’s zo dat ze makkelijk scanbaar zijn. Dit verhoogt de leesbaarheid van de pagina. Zo blijft de bezoeker dus ook langer op je website.
1. Voorkom een tekstmuur
Door je bezoeker lange teksten te laten lezen, vraag je hem veel inspanning en concentratie. De vraag is dan nog maar of dit zijn probleem oplost. Deel de tekst dus op in korte alinea’s. Begin met een titel of kopje wanneer de alinea over een nieuw onderwerp gaat. Zorg ervoor dat de titel aangeeft waar de alinea over gaat. Je bezoeker leest dan de titel en beslist voor zichzelf of het interessant genoeg is om verder te lezen.
Daarnaast kun je belangrijke woorden in de alinea dikgedrukt maken. Als je dit doet, maak dan niet meer dan één zin achter elkaar dik. Dat maakt het onoverzichtelijk en druk.
2. Maak gebruik van opsommingen
Gebruik bulletpoints voor opsommingen. Dat maakt de tekst overzichtelijker voor je bezoekers. In één oogopslag is het duidelijk welke informatie er overgebracht wordt. Voor elke opsomming plaats je een paar woorden die een actieve zin vormen. Lijsten van meer dan 7 items zijn erg lastig voor bezoekers om te onthouden en zorgt ervoor dat de lijst te lang wordt.
3. Maak het begrijpelijk
Gebruik korte zinnen die makkelijk te begrijpen zijn. Gemiddeld genomen is een goede zin niet meer dan 15 tot 20 woorden. Hoe simpeler hoe beter, want mensen houden van eenvoud. Gebruik zo min mogelijk vakjargon in je copywriting. Op deze manier weet je zeker dat je boodschap duidelijk overkomt.
De 4 type bezoekers
Wanneer Maarten en ik samen naar een verkooppagina kijken, wil Maarten altijd meteen de video bekijken. Om te zien en horen wat de persoon te vertellen heeft over het product. Terwijl ik direct naar beneden wil scrollen om de ervaringen van andere mensen te lezen.
We hebben ieder verschillende soorten vragen in ons hoofd die we beantwoord willen hebben om te bepalen of een product goed is. Zo heeft iedereen behoefte aan andere informatie om te beslissen om product wel of niet te kopen.
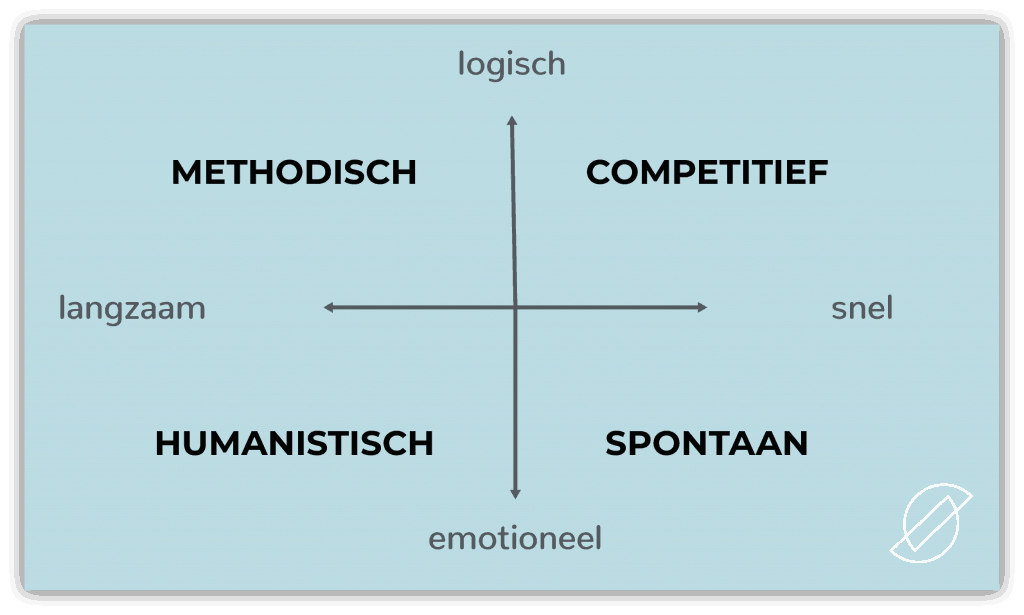
Volgens de Myers-Briggs model zijn er 16 verschillende type persoonlijkheden. Twee componenten hiervan bepaalt op welke manier iemand informatie verwerkt. Of ze snel of langzaam een beslissing nemen. En of ze dit op basis van emotie of ratio doen. Er zijn dus vier groepen. Hiermee ontstaat onderstaand kwadrant.
Natuurlijk is het niet de bedoeling een persoon in één hok te plaatsen. Ook is de manier van een beslissing maken afhankelijk van wat voor soort product het is en de investering ervan. Echter, is het wel zo dat iedereen een voorkeur heeft voor een bepaalde manier van beslissingen maken.
Pas op voor je eigen valkuil
Wat we vaak zien is dat websites geschreven zijn voor slechts één van de vier groepen: de groep waar de ondernemer in valt. Wat niet gek is, maar hierdoor loop je 75% van de bezoekers mis! Daarom is het goed om van jezelf te weten in welke groep je valt. En welke informatie elke groep nodig heeft.
Toepasbaar voor elke pagina
Dit model is te gebruiken op elke pagina. Immers, kan elk persoon elke pagina bezoeken. Het makkelijkst is het te gebruiken op verkooppagina’s. Verplaats je in elke groep door af te vragen welke vragen zij zouden hebben.
" Door alle type bezoekers aan te spreken, kun je je conversie al verdubbelen! "
Competitief: snel & feiten
Spontaan: snel & emotie
Spontane bezoekers zijn van alle bezoekers degene die het snelst impulsieve aankopen doen. Zij beslissen snel en nemen risico’s mits het goed voelt. Gebruik onder andere video’s om ze aan te spreken. Aanbiedingen werken ook goed 😉
Humanistisch: langzaam & emotie
Humanistische personen hechten veel waarde aan het gevoel van vertrouwen. Ze vinden meningen van andere mensen belangrijk en delen snel hun mening met met hun netwerk. Laat dus testimonials van andere klanten zien en vertel iets over waarom je het product aanbiedt.
Methodisch: langzaam & feiten
Een methodisch persoon neemt weinig risico en houdt van structuur. Beslissingen nemen methodische personen door rationeel alle voor- en nadelen tegen elkaar af te wegen. Ze houden van zekerheid en vermijden risico’s. Beantwoord dus alle mogelijke vragen die potentiële klanten kunnen hebben.
Wat voor type bezoeker ben jij?
Laat je antwoord achter onder deze blog in de reacties! Ben erg benieuwd!
Voorbeeld bol.com
Bol.com maakt goed gebruik van de vier type bezoekers op de productpagina’s.
Competitief:
Belangrijkste informatie is meteen zichtbaar: foto’s, prijs en de koopknop.
Spontaan:
De actie is alleen dezelfde dag geldig. Snel beslissen dus (impulsaankoop). Daarnaast laten ze ook zien hoeveel procent je bespaart door deze deal te nemen.
Humanistisch:
Bovenin staat het totaal van de reviews. Onderin de pagina zijn de reacties en ervaringen van anderen te lezen. Ik zou als humanistische bezoeker deze deal niet nemen wegens de 2 sterren review 😮
Methodisch:
Deze groep wordt regelmatig herinnerd dat ze geen enkele risico lopen: morgen in huis, op voorraad, gratis verzending én 30 dagen bedenktijd! Onderin is er ook meer productspecificaties te lezen.
Hoofdstuk 8
Stap 5: een beïnvloedbare website
Er zijn meerdere technieken om bezoekers te verleiden tot conversie. Zo zijn er 7 manieren om een bezoeker positief te beïnvloeden. Deze 7 punten bespreken we in dit hoofdstuk.
Een website die mij begrijpt
Een website moet jouw bezoekers aanspreken. Daarom is het belangrijk dat je goed voor ogen hebt wie jouw doelgroep is en hoe je deze doelgroep moet benaderen. Zo kan je bijvoorbeeld mannelijke topatleten niet op dezelfde manier aanspreken als vrouwen die moeder zijn en een hoge functie in een bedrijf hebben.
Als jij jouw doelgroep op de juiste manier aanspreekt, dan is de kans groter dat zich aangesproken voelen. In het volgende onderdeel gaan we 7 manieren doornemen hoe jij jouw doelgroep nog beter kan aanspreken, met als gevolg een hogere conversie.
7 manieren om bezoekers sneller te converteren
Er zijn meerdere manieren om bezoekers te beïnvloeden. Cialdini heeft in totaal zes verschillende manieren beschreven in zijn boek Influence (1984). Later heeft hij nog een zevende ontdekt en beschreven in het boek Pre-suassion (2016).
Gebruik deze principes alleen wanneer het waar is. Anders zal het een averechts effect hebben.
Geef bijvoorbeeld geen schaarste aan die niet bestaat. Laat geen autoriteit zien die je niet echt hebt. Vertel geen verhalen die niet helemaal waar zijn enkel om sympathie te krijgen van bezoekers.
1. Sociale bewijskracht
Laat zien dat andere mensen jouw product ook hebben aangeschaft en laat zien hoeveel klanten je al geholpen hebt. Zeker bij grotere aantallen maakt dit indruk. Bezoekers denken dan sneller “als er zoveel mensen zijn die dit hebben gedaan, dan zal het wel goed zijn.“
2. Autoriteit
Uit onderzoek blijkt dat mensen sneller luisteren naar mensen met autoriteit. Een persoon met een witte labjas wordt sneller gezien als de expert. De aanname die mensen maken is dat deze personen weten waar ze het over hebben. Op je website kun je dit principe ook gebruiken. Ben je op tv geweest of in andere media? Heb je een boek geschreven? Plaats dit dan op je website.
3. Schaarste
Schaarste zorgt ervoor dat er meer druk op de bezoeker komt te staan om een beslissing te nemen. Zonder schaarste stelt een bezoeker zijn keuze uit. Schaarste kun je zowel in tijd als in aantallen toepassen. Bij schaarste in tijd geef je bijvoorbeeld een deadline waarop het aanbod of de aanbieding verdwijnt. Bij schaarste in aantallen geef je aan dat er maar maximaal X plaatsen zijn.
4. Consistentie
Mensen vinden het belangrijk om consistent te zijn. Dat laat zien dat je te vertrouwen bent. Wanneer je zegt dat je iets gaat doen, dan wil je het ook doen. Dit zie je bij webshops ook terug door gebruik te maken van ‘wensenlijstjes’. Eenmaal aangegeven dat je iets graag wilt, wil je daar niet van afwijken.
5. Sympathie
Als je iemand aardig vindt, ga je sneller met die persoon in zee. Een manier om dit op te bouwen is door gemeenschappelijke factoren op te zoeken. Ook door kleine gemeenschappelijke factoren vind je iemand onbewust aardiger. Bijvoorbeeld leeftijd, interesses, ambitie, woonplaats. Belangrijk hierbij is dat je jouw persoonlijke verhaal deelt en een connectie aangaat met jouw doelgroep.
6. Wederkerigheid
Er is een soort weegschaal tussen geven en nemen. Mensen willen deze het liefst in balans hebben. Door veel te geven, geeft de andere persoon ook graag iets terug. Enkel wanneer dit oprecht is werkt het. Help daarom mensen oprecht verder, bijvoorbeeld door continu waarde te geven en bouw zo tegelijkertijd wederkerigheid op.
7. Eenheid
Het gevoel om ergens bij te willen horen is een basisbehoefte van mensen. Buitengesloten worden is niet fijn. Communiceer daarom op je website in de wij-vorm. Hierin is het niet jij versus ik maar wij samen. Zo zorg je ervoor dat je bezoekers voelen dat ze bij de community horen.