Het menu van jouw website moet aan je bezoekers direct duidelijk maken wat jij als bedrijf te bieden hebt. Het is niet slim op je aanbod te verstoppen achter vage termen, zoals diensten, producten of oplossingen. Als je jouw menustructuur goed inricht, dan ben je ook beter vindbaar in de zoekmachines. Maar hoe zorg je er nu voor dat jouw website navigatie duidelijk is voor Google en de bezoekers van je website? In dit blog leggen we het aan je uit.

 Voor bekende en grote bedrijven is de over ons pagina minder belangrijk. Het is dan dus niet erg dat dit in de footer staat. Voor kleinere bedrijven is het wel belangrijk om dit in de hoofdnavigatie te zetten. Mensen willen weten met wie ze zaken doen. Heb je een support afdeling? Dan is het ook slim om dit in je hoofdnavigatie te zetten. Je laat dan meteen zien dat je om je klanten geeft.
Twijfel je over de inrichting van je menu? Laat gerust een reactie achter onder dit blog. We helpen je op weg!
Voor bekende en grote bedrijven is de over ons pagina minder belangrijk. Het is dan dus niet erg dat dit in de footer staat. Voor kleinere bedrijven is het wel belangrijk om dit in de hoofdnavigatie te zetten. Mensen willen weten met wie ze zaken doen. Heb je een support afdeling? Dan is het ook slim om dit in je hoofdnavigatie te zetten. Je laat dan meteen zien dat je om je klanten geeft.
Twijfel je over de inrichting van je menu? Laat gerust een reactie achter onder dit blog. We helpen je op weg!
Gebruik duidelijke termen in je menu
Als je de gebruiksvriendelijkheid van je website wilt verhogen (en dus meer online succes hebt), dan is een duidelijke navigatie een belangrijk element. De grootste fout die veel ondernemers maken is dat het menu van hun website vol staat met vage termen, zoals aanbod, producten, diensten, services of oplossingen. Duidelijke termen in je website menu zijn er belangrijk, want je menu heeft drie belangrijke functies:1. Het moet bezoekers de weg wijzen
Een bezoeker komt met een specifiek doel naar je website. Als je website goed en gebruiksvriendelijk is, dan kan deze bezoeker binnen enkele seconden vinden waar ze naar op zoek is. Het menu van jouw website speelt hier een belangrijke rol in. Als in jouw menu duidelijke termen worden gebruikt, dan hoeven bezoekers niet te zoeken, maar vinden ze gemakkelijk hun weg. Dit betekent dat ze je niet hoeven te bellen of mailen met vragen over hoe ze bepaalde zaken online moeten afhandelen. Het resultaat van een duidelijke navigatie is dat een bezoeker sneller een klant wordt.2. Het moet je aanbod in één oogopslag duidelijk maken
Een bezoeker van jouw website zal vluchtig je navigatie bekijken. Als de termen in je menu duidelijk en helder zijn, weet de bezoeker direct wat jij als bedrijf te bieden hebt. De navigatie is dan een stuk makkelijker te gebruiken en de bezoeker vindt gelijk wat hij/ zij zoekt.3. Je bent beter vindbaar in Google
Google houdt van duidelijkheid. Als het goed is staan de termen van je hoofdnavigatie op alle pagina’s van je website. Des te specifieker deze termen zijn, des te beter de pagina’s scoren in Google.De basisprincipes van design
Bij de inrichting van een site is het van belang dat je de basisprincipes in het oog houdt. Je kunt wel denken: ik vind het mooi om de homeknop rechts in het menu te zetten. Alleen staat deze in 99% van de websites aan de linkerkant in het menu. Dit geeft verwarring. Als je iets niet wilt, dan is het verwarring creëren. Vergelijk het maar met een auto waarin het gaspedaal plotseling aan de linkerkant zit. Natuurlijk heb je een bepaalde mate van vrijheid daar waar het gaat om wat je in het menu zet. Maar houd je wel aan de basisprincipes.Hoe bouw je het menu van je website op?
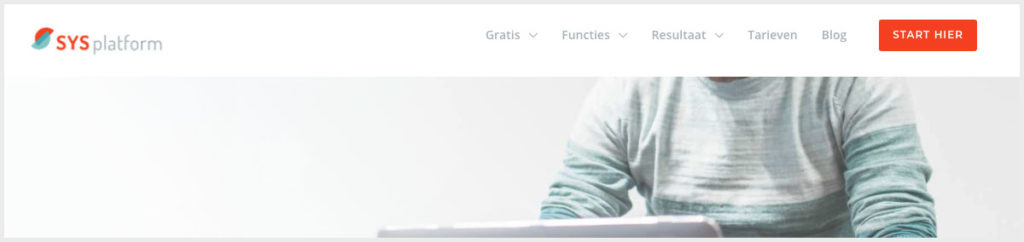
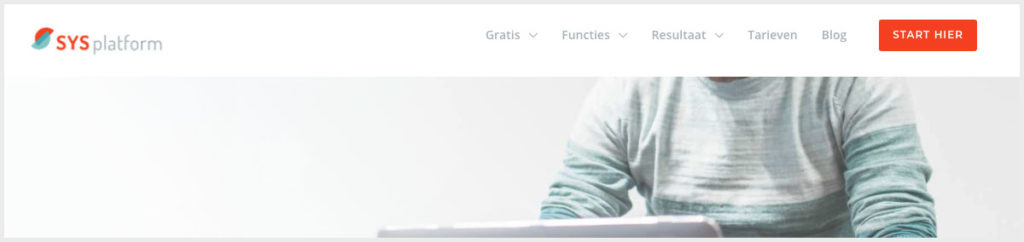
Het is allereerst belangrijk dat je de belangrijkste items van je dienstverlening in je hoofdnavigatie verwerkt, zodat het voor bezoekers van jouw website direct duidelijk is wat je te bieden hebt. Het logo dien je altijd links te plaatsen, of bovenaan je pagina in het midden. Als je logo duidelijk aanwezig is heb je eigenlijk geen home link meer nodig, want via het logo kom je automatisch weer terecht op de homepagina. Scroll het logo niet automatisch mee op een website dan is het wel slim om een knop met home in je menu te zetten. Je doet dit aan de linkerkant. Vervolgens noem je in je menu de belangrijkste onderdelen van je dienstverlening, je tarieven en eventueel een call to action. Hou het wel simpel; als je teveel termen in je menu verwerkt kan dit leiden tot keuzestress. Hou hierbij maximaal 6 tot 7 items aan. Belangrijk bij het indelen van je menu is dat je nadenkt over hoe jij wilt dat de bezoeker door jouw website navigeert. Met andere woorden; welke stappen wil je dat de bezoeker zet? Veel bedrijven hebben tegenwoordig een button rechts in het menu staan, waar je bijvoorbeeld contact op kunt nemen of een gratis e-book kunt downloaden. Wat wil je dat een bezoeker doet? Dit is een mooie optie om bijvoorbeeld een weggever aan te bieden, zodat ze op je mailinglijst terechtkomen.
Hoe verwerk je minder belangrijke items in je menu?
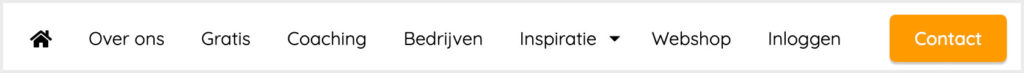
Je hebt in het menu van je website maar beperkte ruimte. Wanneer je ‘diensten’ vervangt door bijvoorbeeld ‘voedingsadvies’, ‘afvallen’ en ‘online coaching’, dan blijft er natuurlijk minder ruimte over voor andere, minder belangrijke, termen. Je zult hierin keuzes moeten maken. In ieder geval is het belangrijk om de contactpagina mee te nemen in je hoofdnavigatie. Een bezoeker moet namelijk snel kunnen zien hoe ze contact met je op kunnen nemen. De laatste jaren worden de contactpagina ook wel in de footer gezet, dus mocht je in je menu geen ruimte meer hebben, dan is dit ook een prima plek. De home link is eigenlijk niet meer nodig op een website, aangezien je via het logo altijd terugkomt op de homepagina. Heb je voldoende ruimte in je menu, dan kun je de home link op de eerste plaats zetten. Om ruimte te besparen kun je de tekst home ook nog vervangen door een icoontje zoals hieronder. Voor bekende en grote bedrijven is de over ons pagina minder belangrijk. Het is dan dus niet erg dat dit in de footer staat. Voor kleinere bedrijven is het wel belangrijk om dit in de hoofdnavigatie te zetten. Mensen willen weten met wie ze zaken doen. Heb je een support afdeling? Dan is het ook slim om dit in je hoofdnavigatie te zetten. Je laat dan meteen zien dat je om je klanten geeft.
Twijfel je over de inrichting van je menu? Laat gerust een reactie achter onder dit blog. We helpen je op weg!
Voor bekende en grote bedrijven is de over ons pagina minder belangrijk. Het is dan dus niet erg dat dit in de footer staat. Voor kleinere bedrijven is het wel belangrijk om dit in de hoofdnavigatie te zetten. Mensen willen weten met wie ze zaken doen. Heb je een support afdeling? Dan is het ook slim om dit in je hoofdnavigatie te zetten. Je laat dan meteen zien dat je om je klanten geeft.
Twijfel je over de inrichting van je menu? Laat gerust een reactie achter onder dit blog. We helpen je op weg!