Je bent het woord “alt-tag” of “alt-attribuut” vast weleens tegengekomen tijdens het toevoegen van een afbeelding op de website. Maar waar staat dit nu precies voor en hoe gebruik je het? In dit artikel leg ik het je uit!
Wat is een alt-tag?
Een alt-tag is simpel gezegd een beschrijving van een afbeelding. Het doel hiervan is dat Google makkelijk kan zien wat voor afbeelding het is. Zo zijn jouw mediabestanden beter vindbaar in de zoekmachines… mits je het natuurlijk goed gebruikt. (Maar daar later meer over).
De naam alt-tag is erg misleidend, want het is geen tag. Daarom wordt er vaak gesproken van een alt-attribuut. De beschrijving van een afbeelding is immers een attribuut aan de afbeelding zelf.
Waarom een alt-tag gebruiken?
Positionering Google
Zoals hierboven aangegeven, gebruikt je een alt-tag om te laten weten wat er op de afbeelding te zien is. Het grote voordeel is dat Google deze foto’s makkelijker kan indexeren. Neem bijvoorbeeld een kijkje naar onderstaande afbeelding:

Een goede beschrijving van deze foto zou zijn: “Een kat met een kroon op zijn hoofd”. Hoewel een alt-attribuut voor deze afbeelding absoluut niet handig is (en waarom, daar kom ik later op terug), heeft Google nu een goed beeld wat er wordt getoond op deze afbeelding.
Een alt-tag gebruik je dus om zoekmachines te informeren wat er op jouw foto’s te zien is.
Slechtzienden / Blinden
Daarnaast is het gebruiken van alt-teksten gebruiksvriendelijk voor slechtzienden. Vaak gebruiken ze hulpprogramma’s die de website voorlezen. Daarbij krijgen ze ook de alt-tekst te horen en weten ze dus wat voor soort afbeelding er staat.
Vul je geen alt-tag in, dan wordt de bestandsnaam voorgelezen. En dat kan alles behalve handige zijn als jouw bestandsnaam er als volgt uit ziet: “img485754392892085742305.png”.
Wanneer afbeeldingen niet geladen worden
Een ander voordeel is dat de alt-tag getoond wordt wanneer een afbeelding, om wat voor reden dan ook, niet geladen wordt. Maar ook als een pagina heel langzaam geladen wordt. Een bezoeker heeft dan een idee wat voor afbeelding er hoort te staan of dat er nog een bepaalde afbeelding geladen wordt.
Wanneer een alt-tag gebruiken?
Je snapt ondertussen wel waar zo een alt-attribuut voor nodig is. En de gedachtegang erachter is niet zo heel lastig. Maar toch gaat het vaak mis, doordat websitegebruikers niet op de juiste manier gebruik maken van dit concept.
Hoe je wél een alt-tag gebruikt
Je gebruikt een alt-attribuut wanneer de afbeelding aansluit op het keywoord van de pagina. Voor deze pagina is het dus totaal niet handig om een alt-tag toe te voegen aan bovenstaande foto van de kat. De omschrijving van het plaatje heeft namelijk niks te maken met het keywoord. Gaat jouw pagina bijvoorbeeld over katten, dan is bovenstaande afbeelding wellicht wel geschikt om een alt-tag te gebruiken.
Uitlegplaatjes en -schema’s werken enorm goed. Zeker bij gecompliceerde onderwerpen. Iemand die een duidelijke afbeelding maakt over een bepaald onderwerp zal meer conversie krijgen vanuit Google.
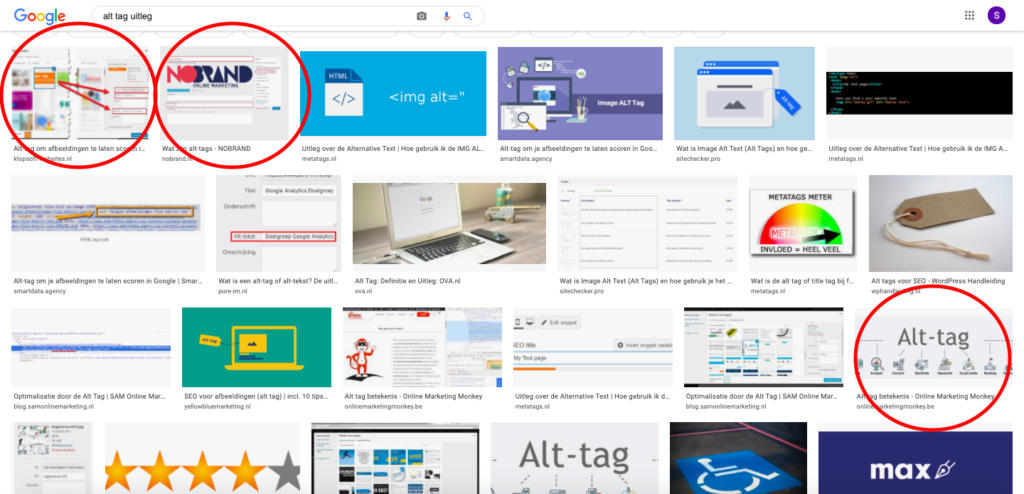
Laten we naar onderstaand voorbeeld kijken. Ik was op zoek naar “uitleg over de alt-tag”. Op Google vind ik enorm veel afbeeldingen, maar eigenlijk springen er maar 3 uit. Waarom? De afbeelding is functioneel: in de afbeelding wordt er uitleg gegeven. De kans dat ik hierop klik om verder te lezen, is daardoor groter.

Denk daarom altijd goed na wat voor afbeeldingen je toevoegt en voorziet van een alt-tag. Het kan ook enorm helpen om van te voren al te onderzoeken welke afbeeldingen er zichtbaar zijn op Google.
Gebruik hele zinnen voor een alt-tag en geen losse woorden. Zeker voor slechtzienden zijn duidelijke beschrijvingen prettig.
Hoe je geen alt-tag gebruikt
Wanneer een afbeelding niet duidelijk de connectie laat zien met het keywoord van de pagina, dan gebruik je geen keywoord. Een goed voorbeeld zijn decoratieve foto’s. Deze afbeeldingen worden vaak gebruikt voor de sfeer, maar de link met het onderwerp is niet gelijk duidelijk.
Een goed voorbeeld is de headerfoto die we hebben gebruikt op ons blogbericht over de snelle en competitieve bezoeker:

De foto sluit goed aan op de sfeer van de pagina: laten zien dat dit onderwerp gaat over “competities” en “snelheid”. De omschrijving van deze afbeelding is echter irrelevant, namelijk: “zwart wit foto van hardlopers die een wedstrijd houden”.
Natuurlijk heel leuk als je hierop gevonden wordt, maar iemand die deze afbeelding ziet, zal niet gelijk denken aan een type bezoeker. Klikken ze via Google toch op de pagina, dan heb je grote kans op een bounce. En dat is juist weer nadelig voor je Google positionering.
Hoe gebruik je een alt-tag?
Je weet nu de basis van de alt-tag, dus het wordt hoogtijd om dit in de praktijk te brengen.
Stap 1: Invulveld alt-tag opzoeken
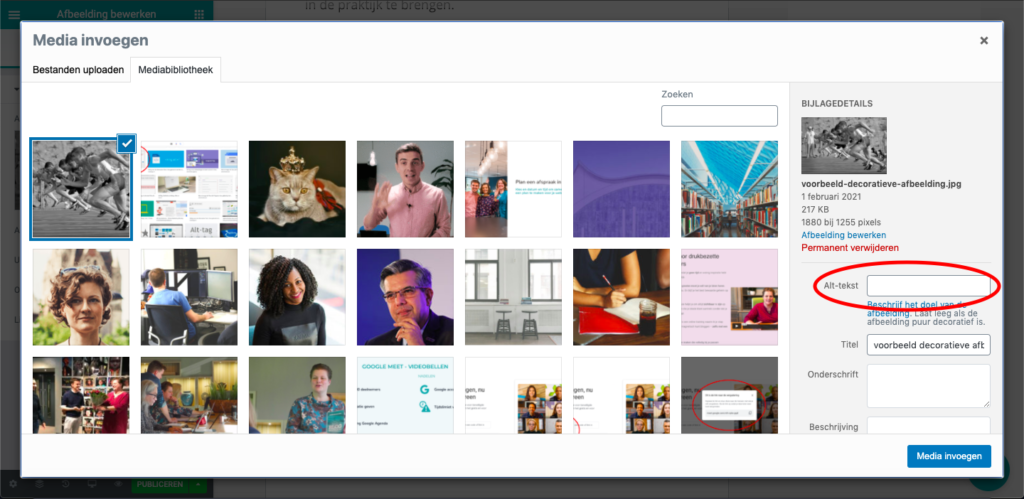
In de meeste gevallen, zeker bij WordPress websites, kun je op de website bij het selecteren van de afbeelding een alt-attribuut toevoegen:

Mocht je deze optie niet hebben, dan kun je altijd a.d.h.v. de volgende HTML-code een alt-tekst toevoegen aan de afbeelding:
<img src=”hier de link van de afbeelding plaatsen” alt=”hier de alt-tag plaatsen“>
Stap 2: Alt-tag invullen
Vervolgens kun je de alt beschrijving toevoegen aan je afbeelding. Maak gebruik van hele zinnen. En tadaa…. je hebt je eerste alt-tag toegevoegd aan je website!
Conclusie
Een alt-tag is een stukje code die de omschrijving van een afbeelding laat zien. Het toevoegen van dit stukje tekst kan voordelig zijn voor je Google positionering. Daarnaast kun je er slechtzienden mee helpen. Zij maken vaak gebruik van hulpprogramma’s die deze alt-beschrijvingen voorlezen. Gebruik een alt-attribuut alleen als de afbeelding daadwerkelijk wat zegt over het onderwerp. Voor een decoratieve afbeelding is dit dus niet noodzakelijk.




1 reactie op “Wat is een alt-tag of alt-attribuut en waarvoor gebruik je het?”
Hallo, ik was op zoek naar informatie en uitleg over het toevoegen van een Alt-tag, toch begrijp ik het nog niet goed. Ik plaats wel altijd een alt-tag bij mijn productfoto’s zoals: omschrijving van merk en type of merk+typ+inhoud verpakking, of met aanvulling achterkant, voorzijde etc. Ik doe altijd een middenstreepje tussen de woorden. Maar nu was ik opzoek over informatie over bijv. het logo bovenaan de website.. kun/moet je die ook voorzien van een alt-tag voor slechtzienden? en de zoekbalk? Ik heb nog een paar vragen; Wat is de maximale lengte van een alt-tag? Zijn middenstreepjes nog steeds goed voor een alt-tag/omschrijving van je relevante productfoto’s of afbeelding?