Een website ziet er over het algemeen bij iedereen hetzelfde uit. Je hebt een titel met een afbeelding en wat tekst. Maar wat zorgt er nu voor dat we allemaal dezelfde website te zien krijgen? Het antwoord vind je in de broncode: een belangrijke bron die jouw websitebrowser laat zien hoe een pagina eruit moet komen te zien. Elke website bestaat dus uit stukjes code die er een compleet geheel van maken.
Wat is een broncode?
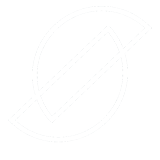
Een broncode is het fundament van een webpagina. Zie het als een soort vertaalmachine die jouw browser kan gebruiken om de website in de juiste layout te laden. Een broncode, ook wel source code genoemd, bestaat uit onder andere HTML-codes.
Programmeurs en websitebouwers ontwikkelen deze code, maar gebruiken ook deze code om bijvoorbeeld fouten makkelijk te achterhalen. Wijzigingen in de broncode is niet voor iedereen weggelegd. Het is namelijk van essentieel belang dat je goed weet wat je doet, want door fouten te maken in je broncode zou je website offline kunnen gaan. Dat wil je natuurlijk zoveel mogelijk voorkomen. Laat dit dus aan een specialist over, tenzij je weet wat je doet en bijvoorbeeld voornamelijk HTML wijzigingen doorvoert. Deze brengen over het algemeen wat minder schade toe bij foutief gebruik.

Waar wordt een broncode voor gebruikt?
Broncodes geven duidelijk aan hoe een pagina is opgebouwd en welke informatie je terug kan vinden. Hieronder bespreek ik een paar punten waarvoor de source code wordt gebruikt.
Positionering Google
Iedereen wilt natuurlijk hoog scoren in de zoekmachines. Je vergroot daarmee de kans op meer bezoekers en daardoor dus ook op meer conversie.
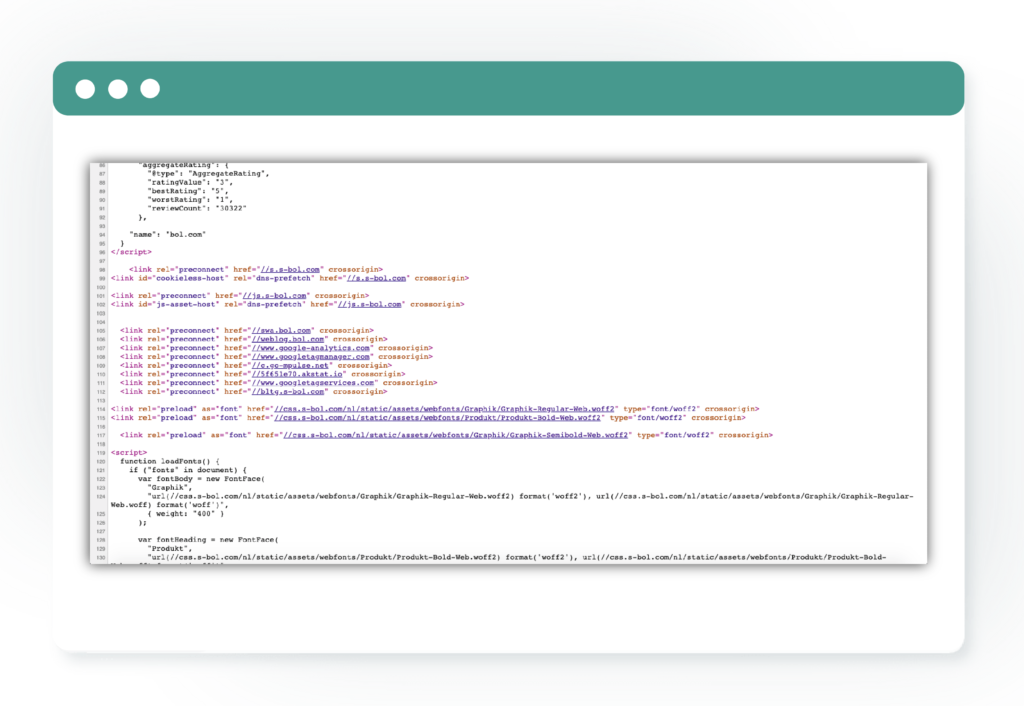
Als je actief met de SEO van je website bezig bent, dan ben je vast wel bekend met de term “meta”. Je kan bijvoorbeeld een meta-titel en meta-beschrijving voor een pagina vermelden. Google gebruikt deze titel en beschrijving voor de weergave op de zoekmachine.
Daarvoor leest Google de broncode af en zoekt naar de tag “meta”. Hieruit haalt Google gegevens die gebruikt worden om een website te ranken. Zonder een meta-tag ontbreekt er structuur en kan de pagina moeilijker afgelezen worden. Het gevolg zal een lagere ranking zijn.

Een andere manier om jouw website meer zichtbaarheid in zoekmachines te geven is schema markering. Hiermee kun je in de broncode zogeheten structured mark-up toevoegen. Daarmee kun je zoekmachines jouw website beter laten begrijpen. Dit zie je terug in de zoekresultaten en kan de CTR vanuit zoekmachines flink verhogen.
Opmaak van de website
Een broncode laat zien uit welke elementen een website bestaat. Aan de hand van HTML-, CSS- en Javascript- codes kun je terugzien hoe een website precies is opgebouwd.
HTML-codes: HTML laat het fundament van de website zien. Dus dat de pagina bijvoorbeeld begint met een titel en dan tekst.
CSS-codes: CSS bepaalt de lay-out van de website. Zo wordt er bepaald hoe groot een lettertype moet zijn en in welke kleur dit getoond moet worden.
Javascript: Deze script (stukje code) voeg je toe aan je website voor interactieve dynamiek. Denk bijvoorbeeld aan bewegingseffecten.

Hoe vind ik de broncode van een website?
Je kunt op verschillende manieren de broncode van een website vinden, afhankelijk van het besturingssysteem dat je gebruikt en de browser.
Voor Windows gebruik je de volgende sneltoetsen op een pagina: ctrl + U
De broncode op een Mac Os X kan je openen met de volgende sneltoetsen: cmd+alt+U
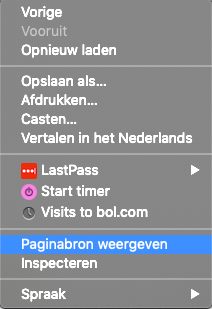
Daarnaast kun je ook de rechtermuisknop gebruiken om de broncode te openen.

Closed source vs. open source
Je kunt je voorstellen dat de broncode gevoelige informatie bevat. In sommige situaties wil je bijvoorbeeld niet dat iemand zomaar jouw opmaak of techniek kan stelen. Om deze reden is de broncode van sommige websites afgeschermd met extra codes. Hierdoor kun je niet volledig zien hoe een website is opgebouwd.
Je maakt daarom een onderscheid tussen open en closed source. Open source zijn broncodes van een CMS die voor iedereen toegankelijk zijn en bijgewerkt mogen worden. Een closed source biedt deze optie niet. Voor meer informatie hierover raad ik aan het begrip CMS door te nemen.
Conclusie
Een broncode is een vertaling die jouw browser gebruikt om de website in de juiste layout te laden. Deze codes geven een goed beeld hoe jouw webite is opgebouwd. Daarnaast wordt deze source code gelezen om belangrijke informatie eruit te halen. Zo kijkt Google naar de structuur van je website en of je metatags hebt toegevoegd aan de pagina.