CSS is de afkorting voor Cascading Style Sheets. Duidelijk? Of misschien toch niet helemaal? In dit artikel nemen we het begrip CSS onder de loep. We leggen uit wat CSS is, wat je ermee kunt doen en hoe het ook makkelijker kan.
Wat is CSS?
CSS is een programmeertaal waarmee je de stijl bepaalt, ofwel het uiterlijk van je website. Laten we eens even in het brein van een webdesigner kruipen. Hij is bezig de website te designen en vraagt zich af: Welk lettertype ga ik gebruiken en hoe groot moeten die letters zijn? Gebruik ik een witte achtergrond voor de pagina met zwarte letters, of is een licht grijze achtergrond meer geschikt?
Cascading Style Sheet
body {
background: #f0f0f0;
color: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px; }
Deze Cascading Style Sheet geeft nu voor de hele website het volgende aan (onderstaand voorbeeld is in stijl van bovenstaande broncode):
De achtergrondkleur is licht grijs. (background)
De kleur van de letters is zwart. (color)
Het standaard lettertype is Arial. (font-family)
De lettergrootte is 16px. (font-size)
M.a.w.: je voert een code in die de stijl van jouw website, of elementen van jouw website, bepaalt.
Voor wie is CSS geschikt?
Veel webdesigners zullen nog gebruik maken van de Cascading Style Sheet. En als je echt tijd over hebt, dan kan het leuk zijn om je er in te verdiepen. Het is wel echt een nieuwe “programmataal” leren en kan dus een enorme tijdsinvestering zijn.
Voor veel ondernemers is dit niet handig: je moet tijd investeren in het leren van CSS. Deze kostbare tijd kan natuurlijk ook benut worden om meer resultaat te halen met jouw bedrijf. Gelukkig hoef je tegenwoordig geen kennis over CSS te hebben om een mooie website neer te zetten.
“Jouw website stijlen kan tegenwoordig veel makkelijker dan met CSS codes”
Waarom CSS codes niet nodig zijn
Er zijn verschillende platformen die kant-en-klare tools gebruiken. Je kan dan vaak heel makkelijk de stijl van je website instellen met een paar knopjes. Zo maak je een mooie webpagina terwijl de CSS op de achtergrond voor je wordt gegenereerd.
SYSitor: de drag-and-drop editor
SYS is een platform die het voor ondernemers mogelijk maakt om hun eigen stijl van de website te bepalen zonder kennis over CSS.
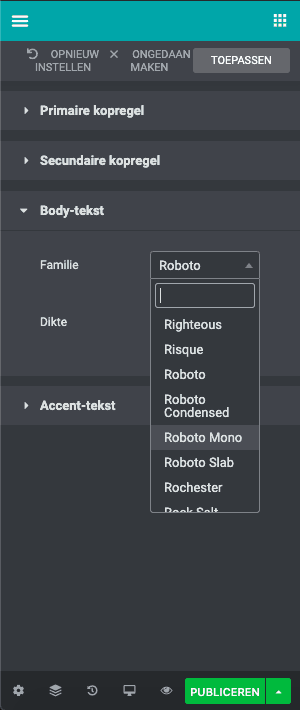
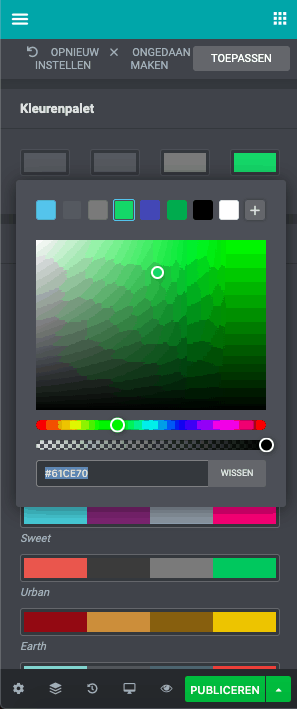
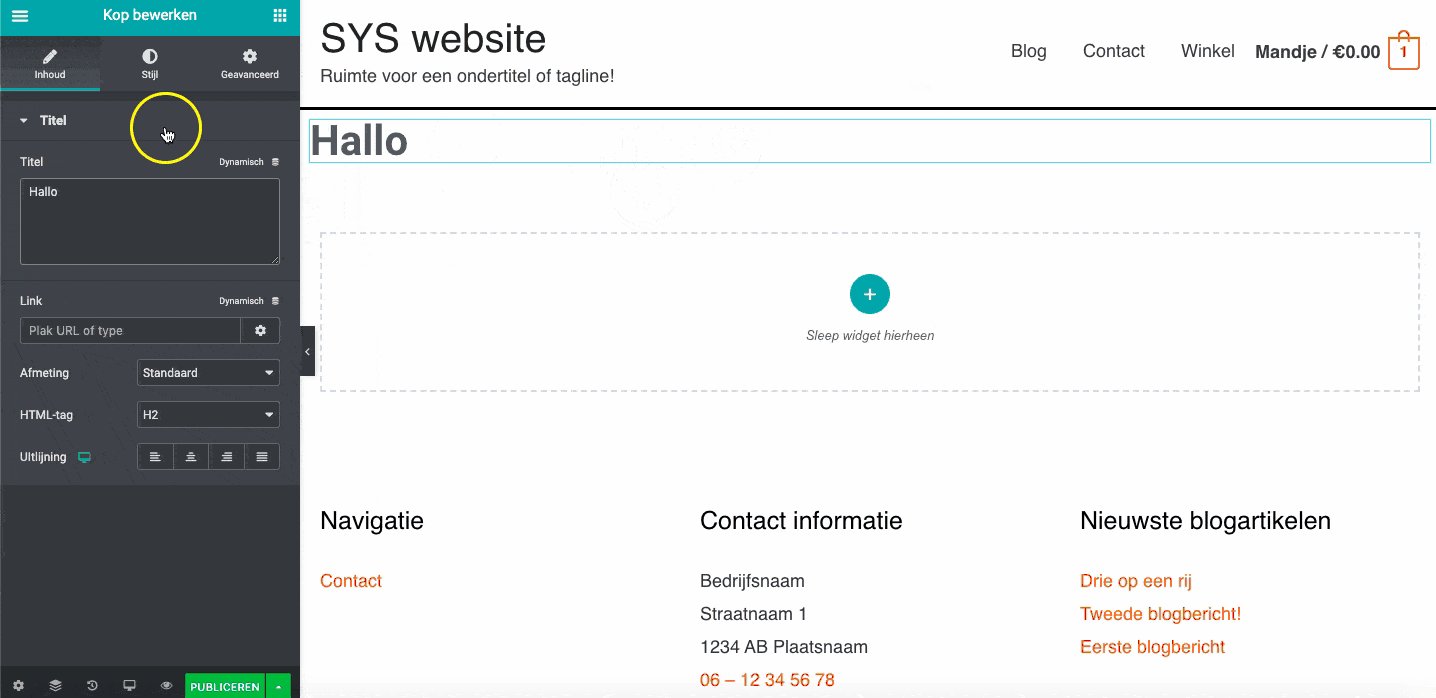
D.m.v. de drag-and-drop bewerkingssysteem kan je heel makkelijk de stijl van je website bepalen. Zo kan je met een paar klikken de huisstijl van je hele website bepalen.


Verander de stijl voor je hele website in een paar klikken met SYSitor
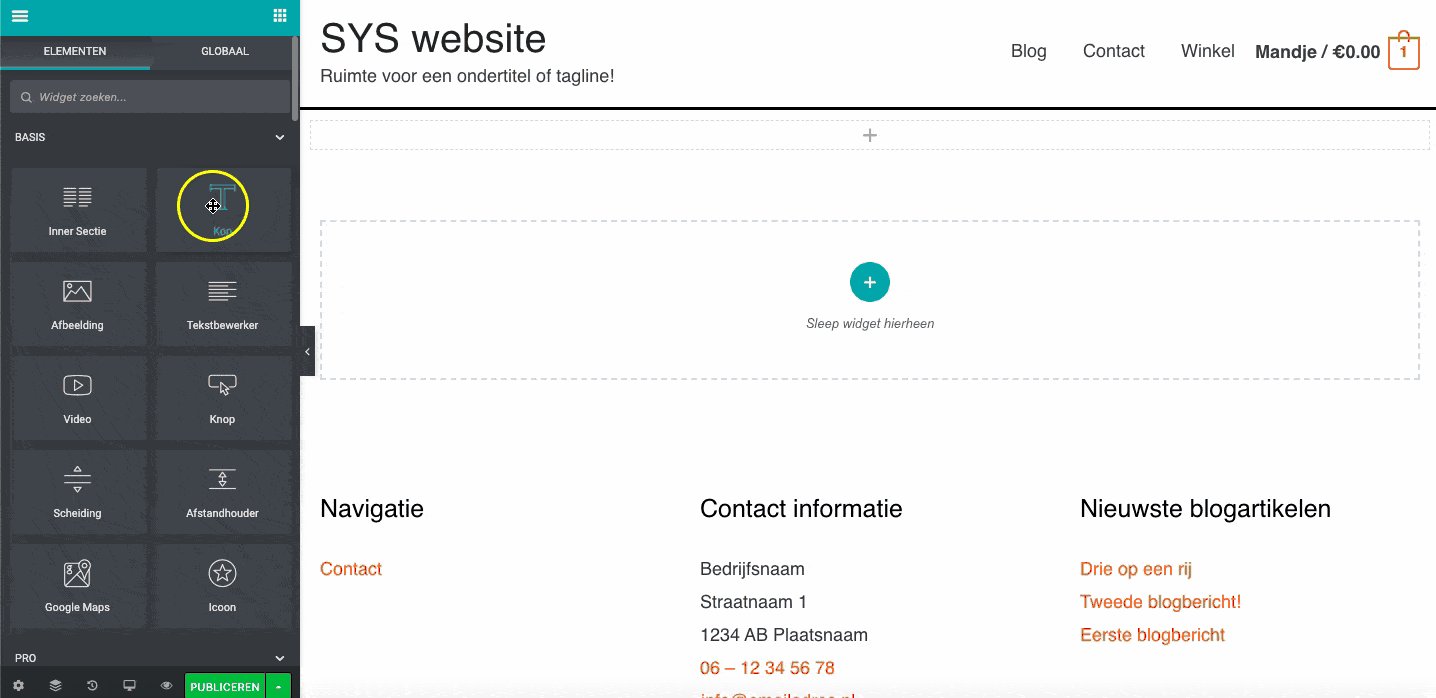
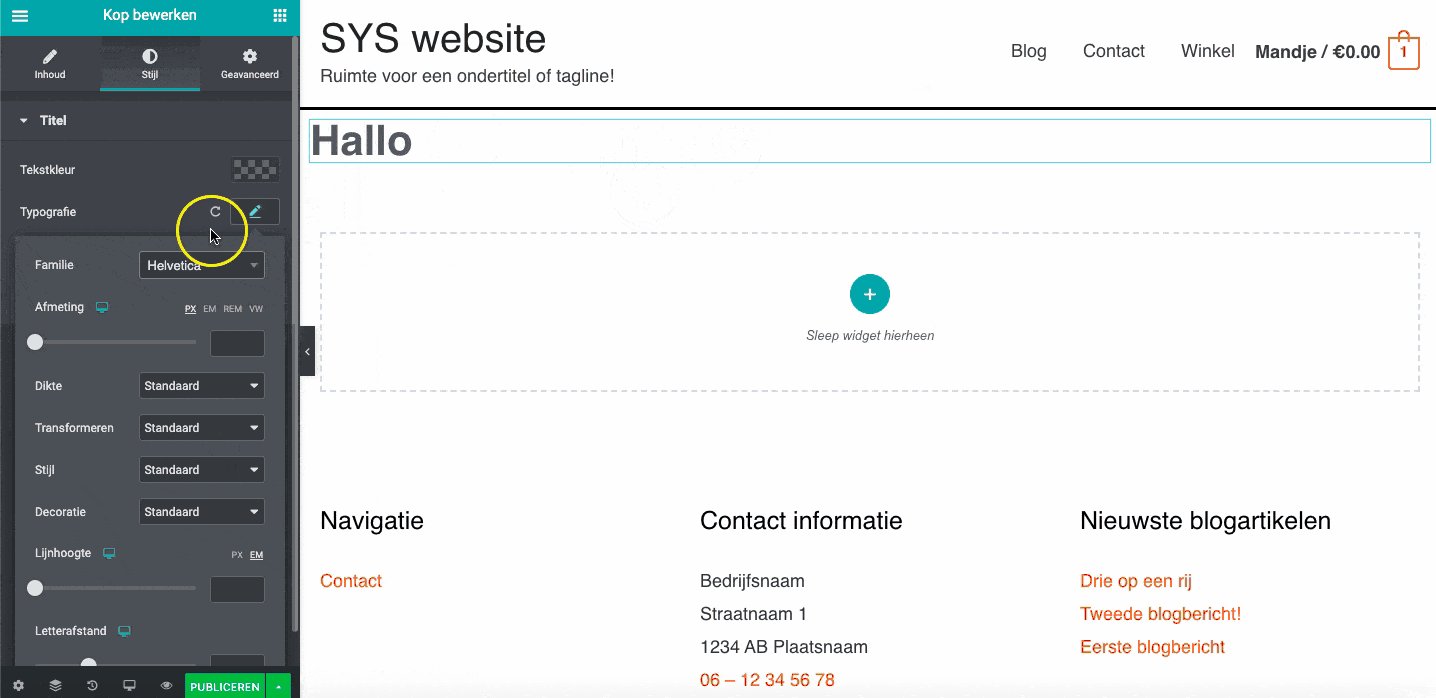
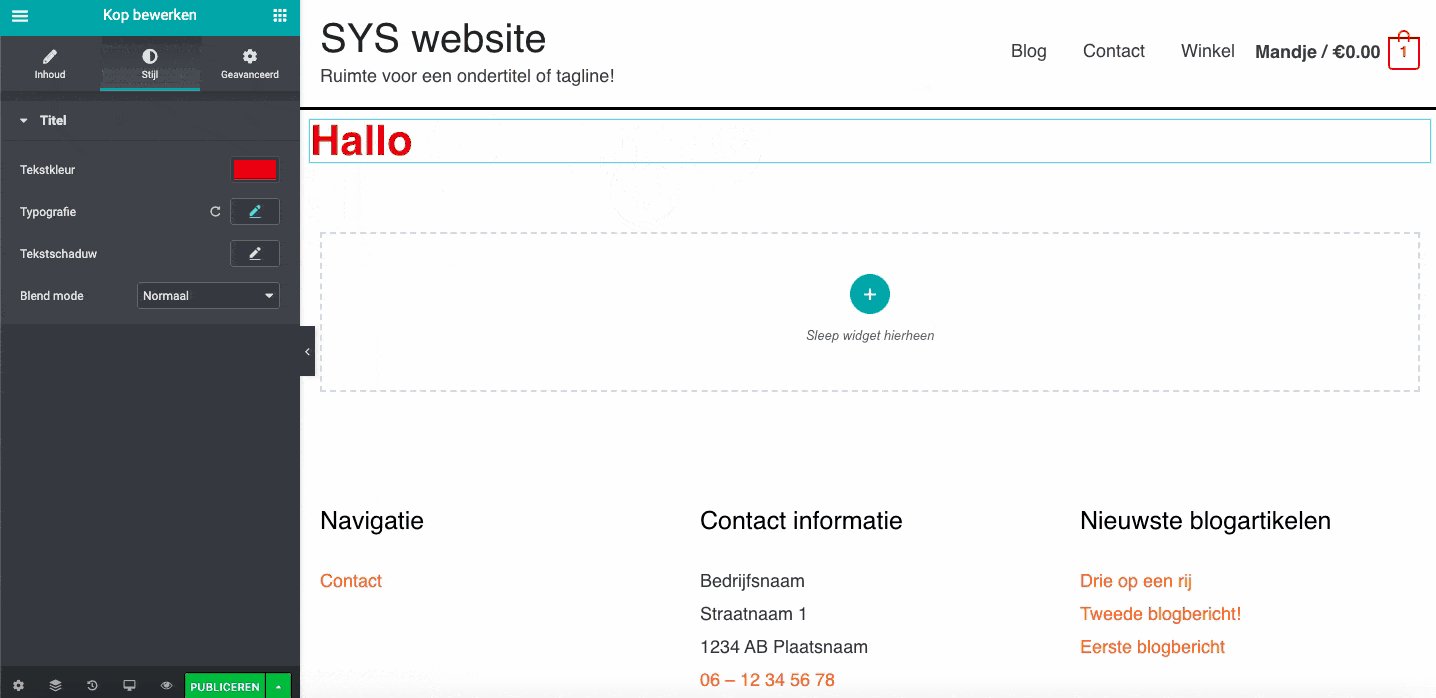
Ook kan je voor elk onderdeel de huisstijl veranderen naar wensen. Allemaal in een paar simpele klikken.

Met SYSitor verander je ook heel makkelijk per onderdeel de stijl
De voordelen van editors
Het is voordeliger om een editor programma, zoals SYSitor, te gebruiken voor het opmaken van je website. Zoals eerder benoemd, ben je veel tijd kwijt om CSS te leren en het grootste nadeel is dat je niet gelijk de aanpassingen live kan zien.
Zo kan je met een editor programma wel gelijk zien hoe de pagina eruit ziet als je de opmaak verandert. Je hoeft dus niet eerst de CSS code op te slaan en vervolgens naar de pagina te gaan om te zien hoe alles eruit ziet.
Door gelijk de stijl zichtbaar te hebben, kan je makkelijker strategische beslissingen maken. Bijvoorbeeld bepaalde teksten of call to actions veranderen van kleur. Zo kan je de route van bezoeker naar klant mooi uitstippelen, zodat je een hogere conversie kan realiseren. Ook maakt het een stuk makkelijker om kleine aanpassingen te maken voor als je bijvoorbeeld een a/b-test wil uitvoeren voor een pagina.
Conclusie
De Cascading Style Sheet (CSS) is een code waarmee je de stijl van jouw website kan bepalen. Gelukkig hoef je geen ervaring in CSS te hebben om jouw website te stijlen. Met drag-and-drop bewerkingssystemen, zoals SYSitor, bepaal je jouw stijl in een paar klikken. Op de achterkant wordt de code gegenereerd.