Heb je een website? Dan ben je waarschijnlijk vaak genoeg het begrip “mobile responsive” tegengekomen. Wat houdt dit begrip nou precies in en waarvoor is het belangrijk? We leggen het je uit in dit artikel.
Wat betekent mobile responsive?
Responsive webdesign
Zo ontstond in 2010 responsive webdesign. Hierbij werd het idee om een website te ontwerpen volgens vaste afmetingen omgezet in een ontwerp dat uitging van percentages. Daarom zijn vrijwel alle website nu mobile responsive: d.w.z. een website die zich automatisch aanpast aan de grote van het scherm. Lees je dit artikel bijvoorbeeld op je laptop en maak je jouw venster kleiner of groter, dan zie je dat de website mee schuift. Ook op je mobiele telefoon heb je de volledige webpagina in beeld.
Het verschil met mobiel vriendelijk
Hoewel mobile responsive er dus voor zorgt dat een website op elk formaat toonbaar is, wil dit nog niet zeggen dat alle websites daarmee ook gebruiksvriendelijk zijn wanneer je ze op een smartphone bekijkt.
Een voorbeeld: als een titel heel groot in beeld staat, kan het wel mobile responsive zijn, maar niet gebruiksvriendelijk voor op de mobiele telefoon. Daarom worden steeds meer websites tegenwoordig ontworpen vanuit de ‘mobile first‘ gedachte. In plaats van het ontwerp te baseren op een computerscherm, denkt de ontwerper vanuit het meest kleine scherm. Mobiel vriendelijk betekent dus dat de website in eerste instantie wordt ontworpen voor de mobiele gebruiker.
Het belang van mobile responsive
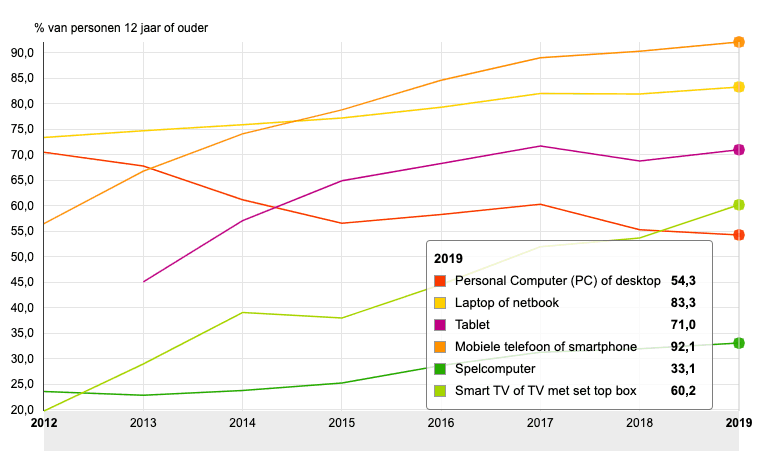
Mobiel internetten wordt steeds populairder. Volgens het CBS maakt in 2019 92,1% van de bevolking gebruik van mobiel internet. Dat is meer dan de internetgebruikers op computers! Het is daarom belangrijk dat jouw website op formaat getoond kan worden op een mobiele telefoon.

Moet mijn website mobile responsive zijn?
Het is zeker verstandig als jouw website ook goed op een mobiele telefoon zichtbaar is. Neem bijvoorbeeld een kijkje naar je Google Analytics en achterhaal hoeveel bezoekers jouw website op de mobiel bekijken. Bekijkt maar 2% van je bezoekers jouw website op een mobiel? Dan is het niet heel noodzakelijk om een website mobile responsive te hebben. Zijn het bijvoorbeeld 20% van de bezoekers, dan is er meer noodzaak om een responsive website te hebben.
Wat betekent het voor je Google ranking?
Een mobiel responsive website is voordelig voor je SEO. Je hoeft namelijk geen twee websites te hebben (een voor op de computer en een voor de weergave op de mobiele telefoon). Dit zorgt ervoor dat er geen sprake is van dubbele content en dat wordt door Google beloond.
Ook maak je gebruik van hetzelfde domein, waardoor je makkelijker jouw positionering in zoekmachine kan behouden. Stel je hebt twee domeinnamen voor dezelfde website:
www.voorbeeld.nl (voor de computer)
m.voorbeeld.nl (voor mobiele gebruikers)
Stel, de www variant scoort hoog op Google. Als een bezoeker nu op zijn mobiele telefoon jouw website op Google vindt, dan krijgt hij/zij de computervariant te zien en niet de URL voor de mobiele versie (want die scoort minder goed dan de compterversie). De computerversie wordt dan alsnog geladen op de mobiele telefoon.
Twee websites gebruiken voor de mobiele versie is dus niet aan te raden.
Mobile responsive en mobiel vriendelijk met SYS
Over het algemeen is het dus handiger om te kiezen voor een website die kan worden gebruikt op alle apparaten. Met SYS is dat heel goed mogelijk. Je kunt je website gewoon ontwerpen op je laptop of desktop. Dat werkt uiteindelijk toch het makkelijkst. SYS biedt je echter ook de mogelijkheid om een ander formaat in te stellen. Zo lijkt het net of je op een mobiel apparaat zit en je gelijk een idee hebt hoe jouw site er gaat uitzien op een telefoon. Op deze manier kun je dus heel eenvoudig twee dingen combineren. Namelijk een mobile responsive website maken met een mobiel vriendelijk ontwerp!